
WordPressで作ったクライアントのサイト内のページで表示していたFacebookページのタイムラインがいつからか表示されなくなっていた。
調べてみると、Facebookページのタイムラインを埋め込むために入れていた『Smash Balloon Custom Facebook Feed』というプラグインで”Action Required Within 7 Days”というエラーがでているのを発見。
ヘルプページの指示通りに改善を試みたけど、何度も設定途中で何も表示されなくなる現象にあって、にっちもさっちも行かなくなった。
他のプラグインを探そうと思ったけど、プラグインを使わずに埋め込む方法があったので、忘れないように記述しておきます。
※実は以前はこれに似た方法で埋め込んでいたけど、これも途中でうまく表示できなくなったので、プラグインに切り替えた経緯がある。この方法が安定した解決策なのかは分からないけど、とりあえず記録しておきます。
/カスタ
必要項目を入力して埋め込みコードを生成
以下の情報を入力して「コードを取得」ボタンを押してコードを取得します。
- FacebookページのURL
- 幅
- 高さ
幅と高さは予め調べておいたほうがいいですね。
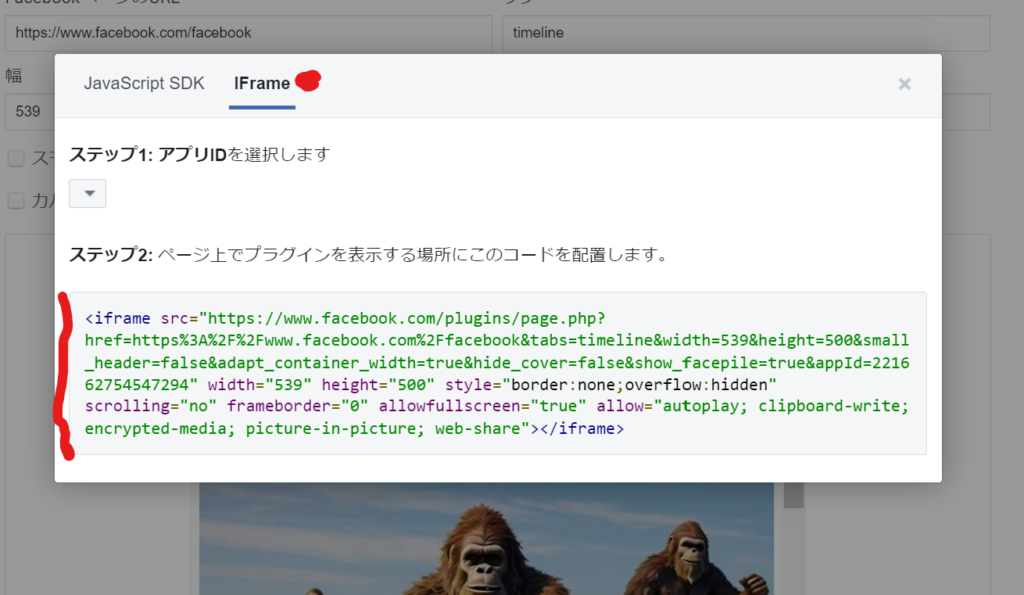
「コードを取得」ボタンを押すと、ポップアップで埋め込みコードが表示されます。

コードをコピー
生成されるコードが2種類(JavaScript SDKとiFrame)ありますが、iFrameタブを押して、出てきたコードを選択してコピーします。
コードはこんな感じ。
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=539&height=800&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="539" height="800" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>「<iframe」で始まるコードであることを確認してください。

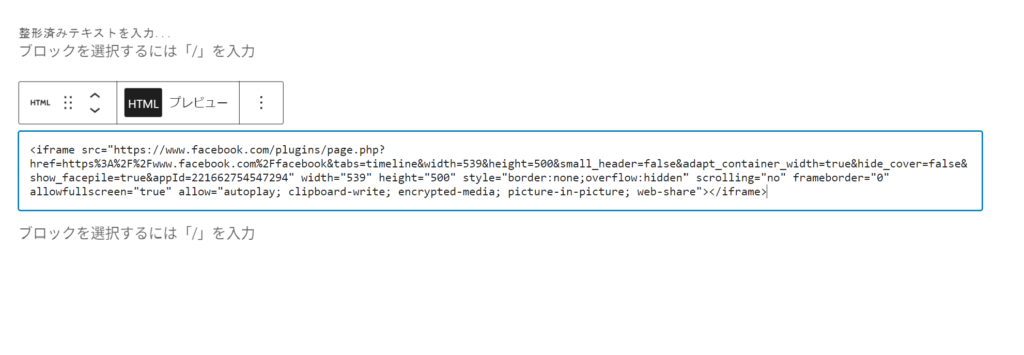
コピーしたコードをページの表示したいところに貼り付け
この記事を執筆している時点でのWordPressのバージョンは6.6で、私はブロックエディターを使っていますので、ブロックエディターでの編集方法を説明します。
Facebookページのタイムラインを表示させたい箇所にカスタムHTMLブロックを挿入して、STEP3でコピーしたiFrameコードをカスタムHTMLブロックの入力欄に貼り付けます。

あとは保存して確認して問題なければ終了です。


